- Rogers Community Forums
- Forums
- Lounge
- Community Questions & Suggestions
- Have your say on the upcoming OS Upgrade Schedule ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Subscribe
- Mute
- Printer Friendly Page
Have your say on the upcoming OS Upgrade Schedule revamp!
- Mark as New
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Content
06-26-2018 03:07 PM - edited 06-26-2018 03:09 PM
Hey Community,
Your feedback has been heard!
As part of our ongoing process of improving the Rogers Community Forums experience, we are giving our current OS Upgrade Schedule a new look. We've recently updated the post with a detailed description on the process of getting the latest firmwares pushed. Next we will be looking to revamp the current OS Upgrade Schedule with a new colour theme to better serve our users.
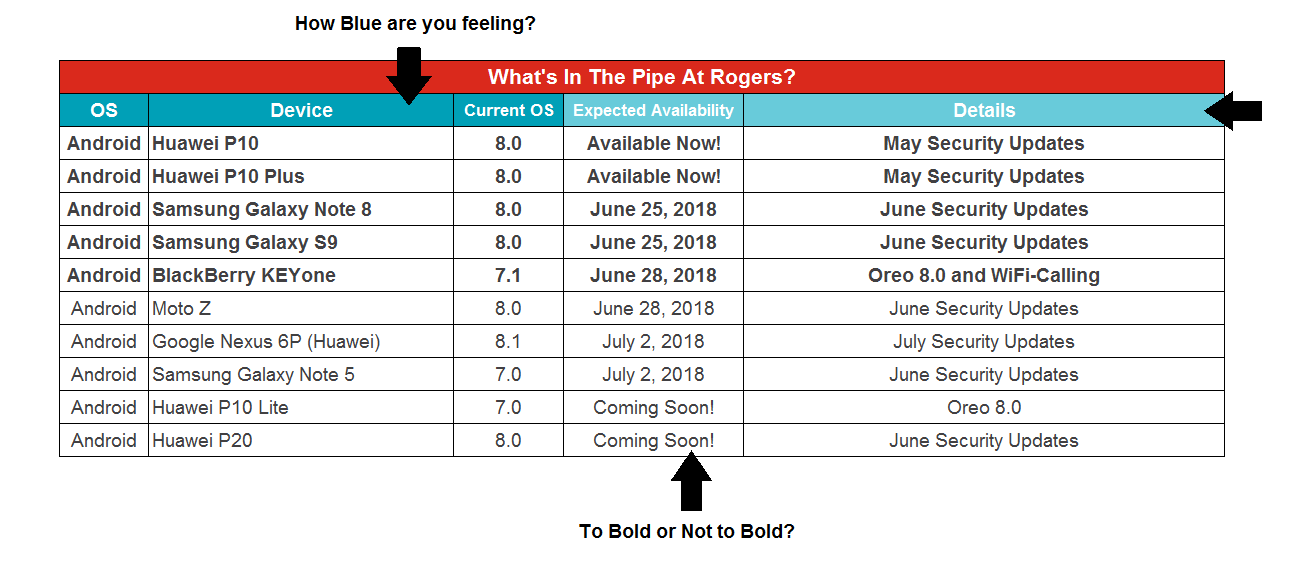
I've attached a template of the new proposed theme and looking for feedback from the Community.
How's the font sizing look? Bigger, smaller?
How's the coloring contrast? The darker Aqua or the lighter one?
How's the text coloring? Bold or no Bold?
I've also removed the Upcoming OS column to fit more in the width. Do you agree? Do you want it back?
Don't like this at all? What would you change?
Let me know 🙂
RogersRoland

Re: Have your say on the upcoming OS Upgrade Schedule revamp!
- Mark as New
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Content
06-26-2018 05:01 PM
Hello, @RogersRoland
I appreciate bringing in the changes to the OS Upgrades based on the feedback collected from the Community. The new format looks great and it's eye friendly. Below is my feedback;
How's the font sizing look? Bigger, smaller?
- Bigger
How's the coloring contrast? The darker Aqua or the lighter one?
- The lighter Aqua
How's the text coloring? Bold or no Bold?
- Bold
I've also removed the Upcoming OS column to fit more in the width. Do you agree? Do you want it back?
- It's okay to remove that column as long as its listed in the "Details" column
Why can't we have all the devices grouped together based on the maker? Like group all Samsung devices together irrespective of the expected availability. I find it confusing to look for the device based on the update availability.
Cheers,
RogersMoin

Re: Have your say on the upcoming OS Upgrade Schedule revamp!
- Mark as New
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Content
06-27-2018 06:42 PM - edited 06-27-2018 07:29 PM
Thanks @RogersRoland for involving us in input on the changes to this tool.
Consider any changes by checking OADA compliance standards on colour contrast and text size first
I would suggest that the starting point is to evaluate any changes, and the current table and page based upon the OADA standards for web accessability.
Below, I ranked the changes against contrast accessability standards - hope it provides some guidance on going forward.
Preferences or corporate expectations on colour palettes can then be considered.
Reference documents for my suggestions
This may take a bit of refering to the tools I used at
https://webaim.org/resources/contrastchecker/ Colour contrast checker
http://www.colorzilla.com/firefox/ Colourzilla colour grabber - use it to grab the colour and put it into the checker above.
Also the OADA site on website compliance and development tools and tips at https://www.ontario.ca/page/how-make-websites-accessible
Compliance deadline
- Beginning January 1, 2014: new public websites, significantly refreshed websites and any web content posted after January 1, 2012 must meet Web Content Accessibility Guidelines (WCAG) 2.0 Level A
- Beginning January 1, 2021: all public websites and web content posted after January 1, 2012 must meet WCAG 2.0 Level AA other than criteria 1.2.4 (live captions) and 1.2.5 (pre-recorded audio descriptions)
Reference: https://www.ontario.ca/page/how-make-websites-accessible#section-1
A tool that can be used to assess font and backgrounds is found at
https://webaim.org/resources/contrastchecker/
I would suspect that Rogers may have their own tool set for doing this - but in absence of the tools, the tool above gives you a way of making assessments. I had to make guesses on the actual colour codes, as we are seeing an image, not the original text font and background and texture codes. But I was able to get a rough idea.
I have used the tool to make the following observations and answers to the questions.
First row -
Current presentation - compliant to AA standard, but not AAA
White text with current font on dark red background meets AA standards, but doesn't meet the AAA standards required for 2021, on a 11 point font. It would require 14 point font to meet AAA.
Consider shooting for AAA on all new changes on sites as you have to be there in less than 2 years. Do it now and get it out of the way and you can also be a leader in making changes and colour pallets for the rest of the Rogers pages.
Second row
Current presentation - not compliant to AA standard, on the lighter colour
- compliant to AA standard on larger font (14 point) only on darker colour and not compliant with AAA standard at all.
- compliance can only be achieved by going to an even darker aqua, or a black font with large font can meet both AA and AAA , Black font will meet AA standard on any size.
- the white text on the light aqua in any font size fails AA standards - the tool I used does not give A standards, as all companies were to move to A standards on sites from prior to 2012 and should be in place now.
The darker aqua does not meet standards of AA unless a font of 14 point font is used (larger text than originally presented, bold or not). That colour choice and text choice cannot meet level AAA at all (2021 standards).
You could go to a darker aqua to meet that standard. I leave it to you to play - I don't know if that red and aqua is a corporate choice of colours or how much variability you have.
Increasing to a contrast of 4.65:1 will meet all standards. It is about twice as dark as the darkest one you presented.
Remaining fonts rows
The remaining rows, passes across the board of size, bold, and black on white (ratio is highest possible - 21.0:1)
Note that my preference given my acuity issues is the larger font of 14.0 but standards, 11.0 would pass.
So take a look at the tool as guidance - I also used a firefox add on colour picker from http://www.colorzilla.com/firefox For a chrome version change firefox in the link to chrome. dont know if there is an IE or Edge version.
It adds an extension, you can grab the colour from the screen view of the table, and then it allows you to copy the code into the first tool I used.
I suspect Rogers must have a tool set for doing this work since these standards have been around since 2012 and I suspect there must also be resource people or documents for working with meeting standards.
Nice to see the changes - The old one was hard to read because of the small fonts for me, but it met most standards, except missed on the AAA standards on the red backgrounds except for the light aqua with white text, some thought appears to been put into the original version. Black fonts work on most colours unless the colour is taken to a very dark level.
Have fun.
Bruce
Edit: definition clarification on size of font:
level AA requires a contrast ratio of at least 4.5:1 for normal text and 3:1 for large text.
Level AAA requires a contrast ratio of at least 7:1 for normal text and 4.5:1 for large text.
Large text is defined as 14 point (typically 18.66px) and bold or larger, or 18 point (typically 24px) or larger.
The contrast tool above provides the contrast ratios of different foreground and background.
These standards could also have been used during the days of the question of fonts and textures on Navigatr.
Re: Have your say on the upcoming OS Upgrade Schedule revamp!
- Mark as New
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Content
08-31-2018 06:21 PM
Hey @BS,
I've updated this week's OS Upgrade Schedule and introduced some of the new proposed design. It is still not 100% perfect as we are working to adding a chart as opposed to a picture, but for now it will have to suffice. Let me know if it makes the cut! 😉
RogersRoland

Re: Have your say on the upcoming OS Upgrade Schedule revamp!
- Mark as New
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Content
09-01-2018 01:28 AM
Have relearn tge toolset again. I will follow my own promos. Hust will take time v
Bruce
Re: Have your say on the upcoming OS Upgrade Schedule revamp!
- Mark as New
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Content
09-07-2018 03:07 PM
Wow - was that a mess of autocorrect - next week - got a wedding this weekend. Haven't forgotten you Roland.
Bruce
Re: Have your say on the upcoming OS Upgrade Schedule revamp!
- Mark as New
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Content
10-05-2018 05:45 PM
I did say I would get back.
I have reviewed it as I said I would to OADA standards.
I refer back to my earlier post for reference to the standards and tools used, but here are the results.
First line row -
Compliant to 2014 standards
Doesn't meet the 2021 standard (there is still time, but why not do it now since changes were being made - be proactive rather than reactive to the standards, FWIW)
Recommended changes to meet future standards:
An increase in the size of the font as described in the terms in my post are all that are required on that row to get to the contrast ratio of 4.51 for large text. Leaving the font size the same would require a deeper coloured background to increase the contrast ratio to 7.1. Just increasing the font size and bold would be the easiest solution.
This would require a font size of 14 point and bold - I am not sure, but that font looks like about 11 or 12 and may be bold. I don't have a way to measure that, but the creator of the original image could do it easily.
The second row
Still not compliant to 2014 standards of AA or above
It is using a normal size font and as such, the contrast ratio of 3.13 does not meet the 2014 standards, so are not compliant. The level meets A standard only, but standards require that web developers be meeting the AA standard and only old web pages that were being significantly rebuilt - this would not meet that definition, as these are very minor changes - can remain at A standards until 2021.
Recommendation:
An increase to font to large may bring it to the AA standard as described in row 1.
Body of the table rows
Compliant to all standards
White on black will always meet the standard at the highest level, and font should be kept at a readable size.
FYI - normal size font is generally considered to be 9 pixels, or surprisingly to me, 6.75 point font when black on white, but part of that assumption is that we can increase the font size using our browsers, but in this case, font size is not increasing proportionally as this chart is an image, not a table with text and font sizes, and changing zoom from 100 to 110, will actually reduce the size of the font contained in the image. going to 133 percent will produce a larger font, but you will have to scroll horizontally, which you can't do on the page, and any content on the right disappears from view and can't be seen. As you go to 150 and above, it is easy to read, but you are now in the mobile view, and fonts throughout the page are beginning to crowd across the background images, so you really don't want people zooming image based content if it can be avoided by setting minimum standards.
Clarification on why the move to bigger fonts and contrast ratio standards
For those who wonder why such large fonts and contrast - the average age of people is increasing resulting in changes in visual acuity for many, as well as increasing the probability of things like cataracts and other vision issues.
So, you asked for feedback again, it is very close to minimum 2021 standards, except for that normal sized font on the light blue.
Thanks for asking for feedback and confirmation of standards as I have interpreted them using the tools available to me, but also available to Rogers. Hope it provides guidance for future changes, and that we see a further adjustment to that second row contrast - font size of background colour. You have a good model in your hands now for guidance to all staff who do this type of work.
Bruce
Re: Have your say on the upcoming OS Upgrade Schedule revamp!
- Mark as New
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Content
10-07-2018 11:35 PM
Hope this feedback helps to get Rogers compliant. For the sake of the user and their rights to accommodation and the legal responsibilities of corporations over 50 employees. 2021 is the full drop dead date so work should be happening as standard practice by now.
Re: Have your say on the upcoming OS Upgrade Schedule revamp!
- Mark as New
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Content
02-12-2019 06:06 AM
The best thing you can do is:
- stop adding applications to our phones.
- stop holding up the upgrades
- let manufacturers make the upgrades available straight to us without you holding it up for an additional month or two
- we don't want an OS version that is Rogers with all its extra bloatware. Nor do we want the delays you introduce.